Das Plugin ermöglicht Ihnen das Erstellen von eigenen Informationsseiten/Landingpages, die Sie beliebig kategorisieren können. So können Sie Ihre Inhalte und Informationen, in Ihrem Shop, sinnvoll und thematisch gut strukturieren. Auch lange Artikel lassen sich mit unserem Ratgeber Plugin, durch vordefinierte Inhaltselemente, einfach und gut strukturiert darstellen. Natürlich können Sie auch zum Thema passende Produkte im Ratgeber-Artikel anzeigen lassen. Nutzen Sie Shopware 5 mit Hilfe unseres Plugins in Sachen SEO noch effektiver!
SEO Ratgeber / CMS / Lexikon / Wiki
- Plugin Version:
- 2.1.13
- Übersicht der Dokumentation
- Einführung zu unserem SEO Ratgeber
- Die Funktionen im Überblick
- Allgemein Einstellungen
- Übersicht / Startseite
- Kategorien
- Teil 1: Artikel / Beitrag / Landingpage
- Teil 2: Artikel / Beitrag / Landingpage
- Fragen & Antworten
- Probleme bei und nach der Installation? Während dem laufenden Betrieb?
Einführung zu unserem SEO Ratgeber
Die Funktionen im Überblick
- Ratgeber-Artikel/Landingpages mit eigener Kategorisierung
- Ratgeber-Artikel können in der normalen Suche gefunden werden (Titel und Kurzbeschreibung werden durchsucht)
- Darstellung von ausgewählten Produkten in den Ratgeber-Artikeln
- Sticky-Navigation innerhalb des Ratgebers (ideal für lange Artikel)
- Artikel A-Z - für eine verbesserte Navigation/Usability
- Zwei Übersichtsseiten für die Artikel (einmal mit und einmal ohne Bild)
- Übersichts Seite mit den zuletzt veröffentlichten Artikeln
- Viele vorgestylte Content Elemente, die sich komfortabel über die Plugin-Einstellungen konfigurieren lassen
- Kategorie Seiten mit eigenem Text
- Ratgeber Artikel mit Produkten verknüpfen, dabei ist es möglich die Position zu bestimmen, ob unter der Artikel Nummer oder dem Punkt "Weiterführende Links"
- Ratgeber Artikel können nun auch in der AJAX Suche angezeigt werden
- Schlagwörter aus CMS Seiten und Artikel Detail Seiten auf Ratgeber Artikel verlinken
- Artikel A-Z per Einstellung ausblendbar
- Verlinkung auf der Produkt Detail Seite auf einen Ratgeber in einem Modal oder in einem neuen Tab öffnen
- Kategoriesierung auf der Ratgeber Artikel Detail Seite optional ausblendbar
- Design Überarbeitung falls keine Sticky-Navigation verfügbar ist
Allgemein Einstellungen

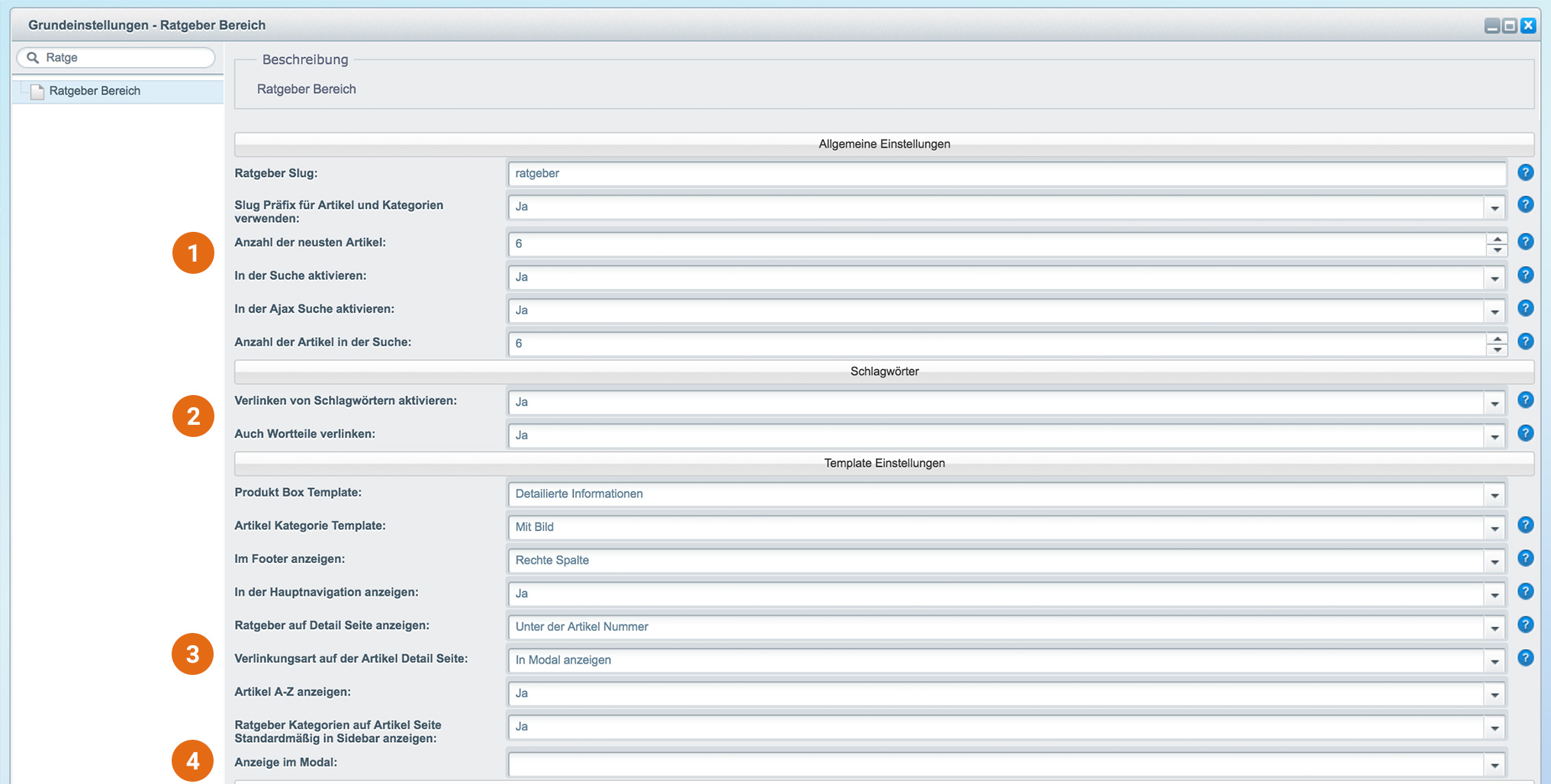
- Die Allgemeinen Einstellungen des Plugins. Ausführliche Erklärungen können Sie im Backend sehen wenn Sie mit der Maus über das "?" hovern.
- Optionen für das Verlinken von Schlagwörtern.
- Template Einstellungen. Optionen für die Anzeige-Einstellungen in unserem Ratgeber.
- Weiter unten sind die "Theme Einstellungen". Dort können Sie hauptsächlich die Farben und Abstände bei verschiedenen Ratgeber Elementen verändern.
Übersicht / Startseite
Es ist in den Plugin-Einstellungen konfigurierbar, wie viele der neusten Ratgeber-Artikel nach Datum sortiert angezeigt werden sollen. Von den jeweiligen Artikeln wird der Name, die Kurzbeschreibung und das Vorschau-Bild angezeigt bzw. wahlweise nur die Überschrift und die Kurzbeschreibung.
Kategorien

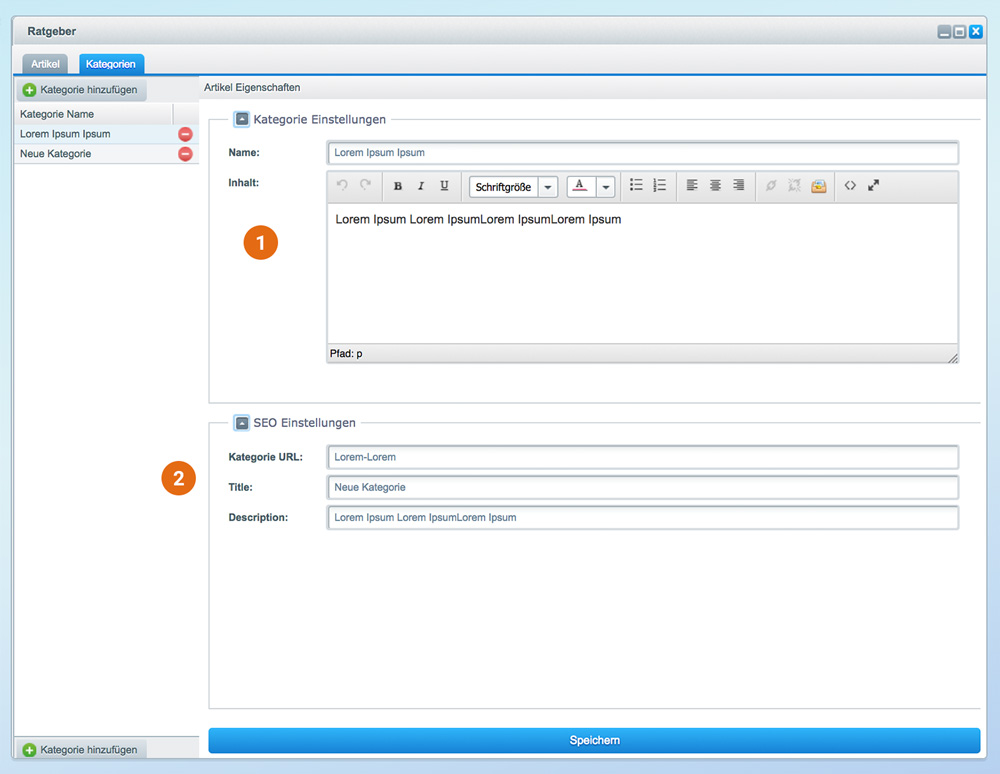
- Überschrift und Beschreibung, die in der Ratgeber Kategorie im Frontend ausgegeben werden kann
- SEO-Eintellungen für die gewählte Kategorie
Jeder Ratgeber-Artikel kann einer oder mehreren Kategorien zugeordnet werden. Die Ratgeber-Kategorien werden auf der linken Seite im kompletten Ratgeber Bereich angezeigt. Mobil in der Off-Canvas Navigation von Shopware. Somit findet der Kunde schnell die richtigen Artikel und es ist eindeutig, dass man im "Ratgeber-Bereich" des Onlineshops ist.
Teil 1: Artikel / Beitrag / Landingpage

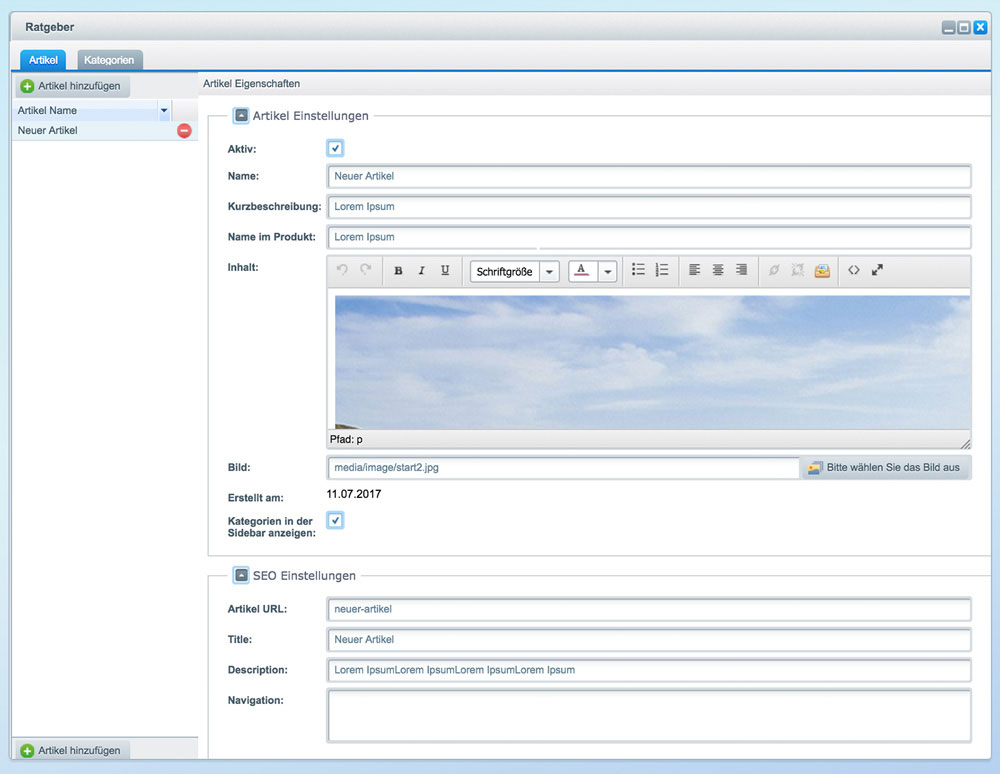
- Die Kurzbeschreibung wird in der Ratgeber Übersicht ausgegeben
- Der "Name im Produkt" wird auf der Produktdetailseite ausgegeben
- Das "Bild" wird in der Ratgeber Übersicht ausgegeben
- SEO Einstellungen des Ratgeber Artikels
- Artikel URL: Die URL des Artikels die oben im Browser angezeigt wird.
- Title und Description: Der Meta-Titel und die Meta-Description, die in der Google-Suche ausgegeben wird.
- Navigation: Wird im nächsten Abschnitt ausführlich erklärt
Artikel Navigation verwenden
Auf der linken Seite gibt es eine Artikel interne Navigation. Diese soll dem Kunden ein leichteres Navigieren ermöglichen. Sehen Sie sich hier unsere Demo dazu an.
Hierfür müssen Sie an den bestimmten Stellen ein HTML Element mit einer ID (zum Beispiel <h2 id="test-ueberschrift-1">Test Überschrift</h2>) einfügen. Im Backend muss dann bei der Artikel Navigation folgendes eingetragen werden:
Hierbei wird jeder Navigationspunkt durch @@@@ getrennt und in dem Navigationspunkt wird durch ||| die ID und die Beschreibung getrennt. Beachten Sie, dass eine ID keine Leerzeichen, Sonderzeichen und Umlaute enthalten sollte. Die Beschreibung bzw. die Überschrift darf natürlich all diese Zeichen beinhalten.
Unser Tipp: Nutzen Sie die von uns vordefinierten Styles für ihre Inhalte.
HTML-Elemente für Ihren Inhalt
<img class="guide--image is--right">
<img class="guide--image is--left">
<ul class="guide--list"></ul>
<ol class="guide--list is--ordered"></ol>
<div class="guide--infobox">Infobox</div>
<div class="guide--summary">Teaser</div>
<div class="guide--conclusion">Fazit</div>
<blockquote></blockquote>
Sie können auch einfach eigene Klassen über Ihre CSS/LESS Datei erstellen.
Teil 2: Artikel / Beitrag / Landingpage

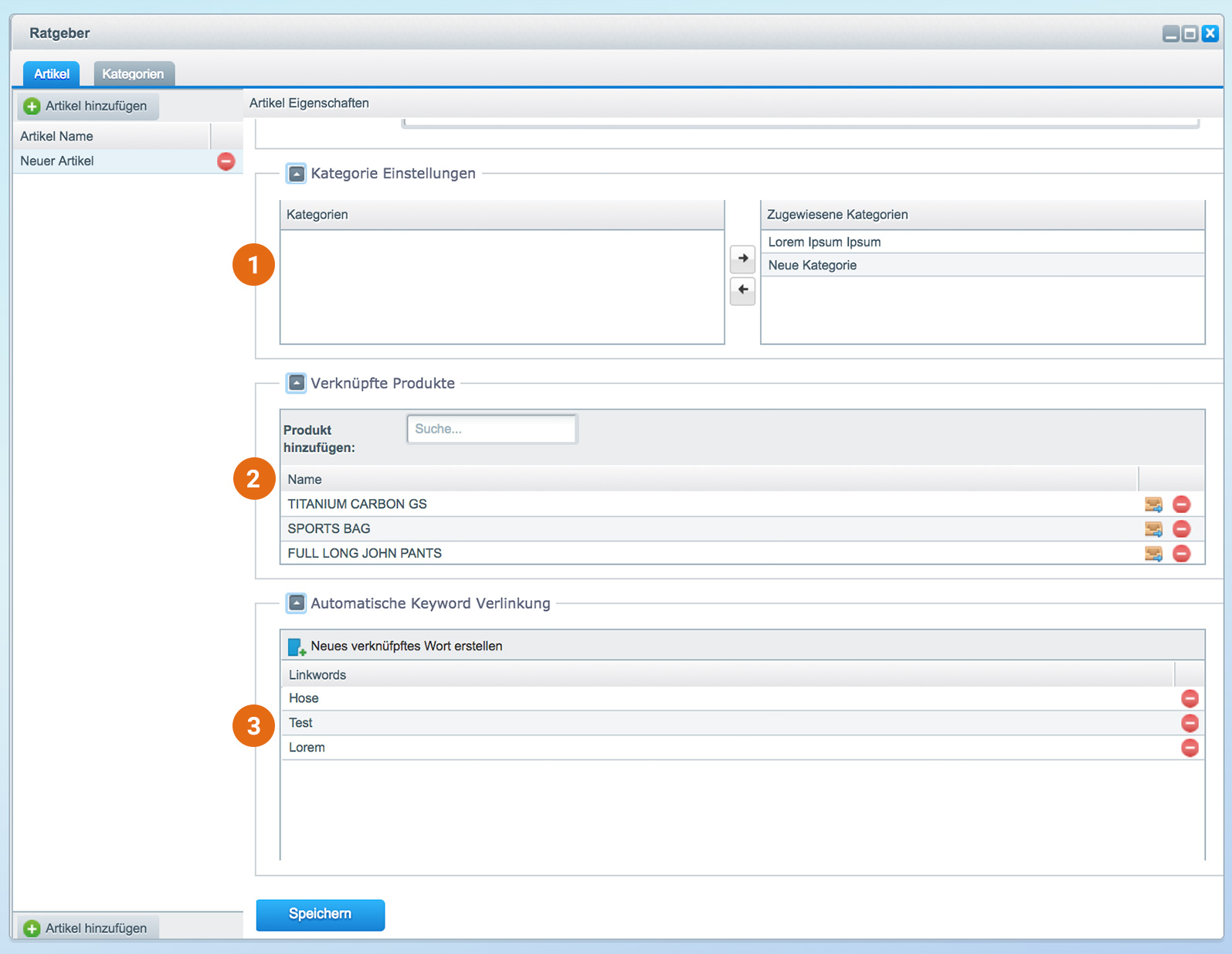
- Ordnen Sie die gewünschten Kategorien des Artikel per Drag&Drop zu
- Wählen Sie Produkte aus, welche unter dem Artikel ausgegeben werden sollen. Hier werden die Standard-Shopware Produktboxen verwendet.
- Wenn die gewählten Wörter auf der Startseite, Kategorie-Seite, Produktdetail-Seite, CMS-Seite vorkommen, verlinken diese auf den Artikel.
Fragen & Antworten
Wie kann ich einen Ratgeber Artikel schöner gestalten?
Klicken Sie im Editor des Ratgebers Artikel auf das Symbol <>, dort können Sie unsere Klassen einbauen.
<img class="guide--image is--right">
<img class="guide--image is--left">
<ul class="guide--list"></ul>
<ol class="guide--list is--ordered"></ol>
<div class="guide--infobox">Infobox</div>
<div class="guide--summary">Teaser</div>
<div class="guide--conclusion">Fazit</div>
<blockquote></blockquote>
Probleme bei und nach der Installation? Während dem laufenden Betrieb?
- Bevor Sie uns kontaktieren, prüfen Sie bitte folgende Punkte. In vielen Fällen können diese das Problem beheben.
- Haben Sie das Theme kompiliert und den Backend Cache geleert?
- Haben Sie sich einmal neu in das Backend eingeloggt?
- Bei weiteren Problemen können Sie uns gerne eine E-Mail schreiben. Bitte senden Sie uns direkt folgende Informationen mit, damit wir das Problem schnellstmöglich beheben können:
- Haben Sie die oben genannten Punkte bereits probiert?
- Aktuelle Shopware Version
- Haben Sie ein individuelles Theme im Einsatz?
- Aktuellster Fehler-Log (Auf dem FTP unter "var/log")
- Wenn Sie eine Testumgebung besitzen, können Sie uns für eine schnellere Bearbeitung auch gerne direkt die FTP und Backend Daten zusenden.
Unsere Plugins sind grundsätzlich nur für das Shopware Bare/Responsive Theme entwickelt. Bei eigenen Themes kann die Funktionalität nicht garantiert werden. Sie können uns jedoch gerne schreiben und wir können uns den Anpassungs Aufwand ansehen.
Anzeige der Lizenz als Testversion
Dies kommt im Regelfall daher, dass sowohl die Test-Lizenz als auch die Miet/Kauf-Lizenz im Lizenz-Manager eingetragen sind.
Um dieses Problem zu beheben, gehen Sie bitte im Backend auf "Einstellungen -> Grundeinstellungen -> Weitere Einstellungen -> Lizenz-Manager" und löschen aus der Liste die Lizenz der Testversion vom Plugin. Damit sollte die Meldung verschwinden.
 Plugin Dokumentation
Plugin Dokumentation